
МАЛЫЙ МЕХМАТ МГУ

Кружок 5 класса
Руководитель Степан Львович Кузнецов
2013/2014 учебный год
2013/2014 учебный год
| Ауд. 424 (ст. преп. Л. Н. Колотова) | Ауд. 404—416, 426, 429, П11 (рук. С. Л. Кузнецов) | Ауд. 425 (ст. преп. А. С. Воропаев) |
Занятие 1 (21 сентября 2013 г.)
- 1.
-
На бесконечной тропинке через каждый дюйм нарисована метка. На одной из отметок сидит хромой кузнечик, который умеет прыгать влево на 7 дюймов, а вправо — на 4 дюйма.
- а)
- Как кузнечику перепрыгнуть на одно деление правее?
- б)
- Как кузнечику перепрыгнуть на одно деление левее?
- в)
- Докажите, что кузнечик сможет допрыгать до любой отметки.
- 2.
- Электропоезд длиной 200 м проезжает мимо столба за 9 секунд. Сколько времени ему понадобится, чтобы проехать мост длиной 400 м?
- 3.
-
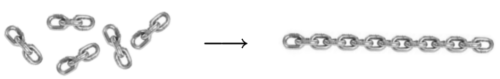
Имеется пять кусков цепи по 3 звена в каждом. Какое наименьшее число звеньев нужно расковать и сковать, чтобы соединить эти куски
в одну цепь?

- 4.
- В тёмной комнате на столе лежат 12 монет. Известно, что 6 из них лежат вверх орлом, остальные решкой. Вы можете переворачивать монеты, однако не можете на ощупь отличить орёл от решки. Как разделить монеты на две одинаковые группы так, чтобы в них было равное число монет, лежащих вверх орлом?
- 5.
-
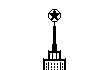
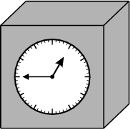
Настольные часы имеют форму куба с круглым циферблатом в центре одной из граней. На корпусе часов нет никаких пометок, показывающих, где у них верх, а на циферблате есть деления, но нет цифр. Поэтому иногда кто-то случайно может поставить часы на бок или даже вверх ногами.
- а)
- Какое время показывают часы на рисунке?
- б)*
- Есть ли в сутках хотя бы один такой момент, когда нельзя будет определить, какое время показывают эти часы?

- 6*.
- Составьте из цифр 1, 2, 3, 4, 5, 6, 7, 8, 9 магический квадрат, то есть разместите их в таблице 3×3 так, чтобы суммы чисел по строкам, столбцам и двум диагоналям были одинаковы.
- 7*.
-
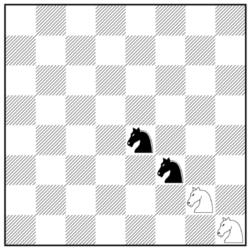
Каждому коню по конюшне.
На рисунке изображена шахматная доска с 4 конями. Разрежьте её на 4 одинаковые
части так, чтобы в каждой части находился ровно 1 конь.